A visual reference for creating a custom cursor in Stencyl.

No bells. No whistles.
This post has been created for Stencyl game developers looking for a visual reference to create a ‘custom cursor behaviour or behavior’. This behaviour is made to work when the game is being live-tested, in real-time play.
When the game is played, the default cursor is hidden and swapped out for a cursor of your choosing. See it as a basic recipe or reference for assembling your logic for your own cursor. However, this is not an in-depth tutorial for making a custom cursor. More on that later. Some modernisation on this block may be required too!
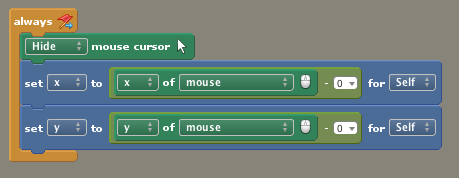
Creating a Custom Cursor | Example code block for Stencyl Game Engine :

You may be interested in reading more on other no-code game engines too.
This visual reference for a behavior in Stencyl acts by swapping out your default cursor with the one you want. Like so:
- Hides your default system cursor.
- Replace it with your own custom cursor ( remember to draw and import the cursor artwork ).
- Works constantly – the behaviour is fired continuously on every frame.
And that is a summary of a visual reference for making a custom cursor in Stencyl.

Custom Cursor Reference For Stencyl | What does block do?
This example code block or, to be accurate – “behavior” for swapping a default cursor in Stencyl does the following ( or should still do the following ) :-
- Hides your current default system cursor in runtime
- Replace the default cursor with your visual, you will need to either source the cursor artwork or create your own
- The Stencyl behaviour ( Behaviour ) runs constantly on each frame “Always”.
There is not much else to create a custom cursor in Stencyl. The visual reference does most of the lifting. It should be noted however that this was created around 2016 when Flash Player was part of Stencyl. When it was tested inside Flash Player, the cursor would flicker from time to time on an iMac. A potential glitch with Flash Player is most likely and the integrated graphics card.
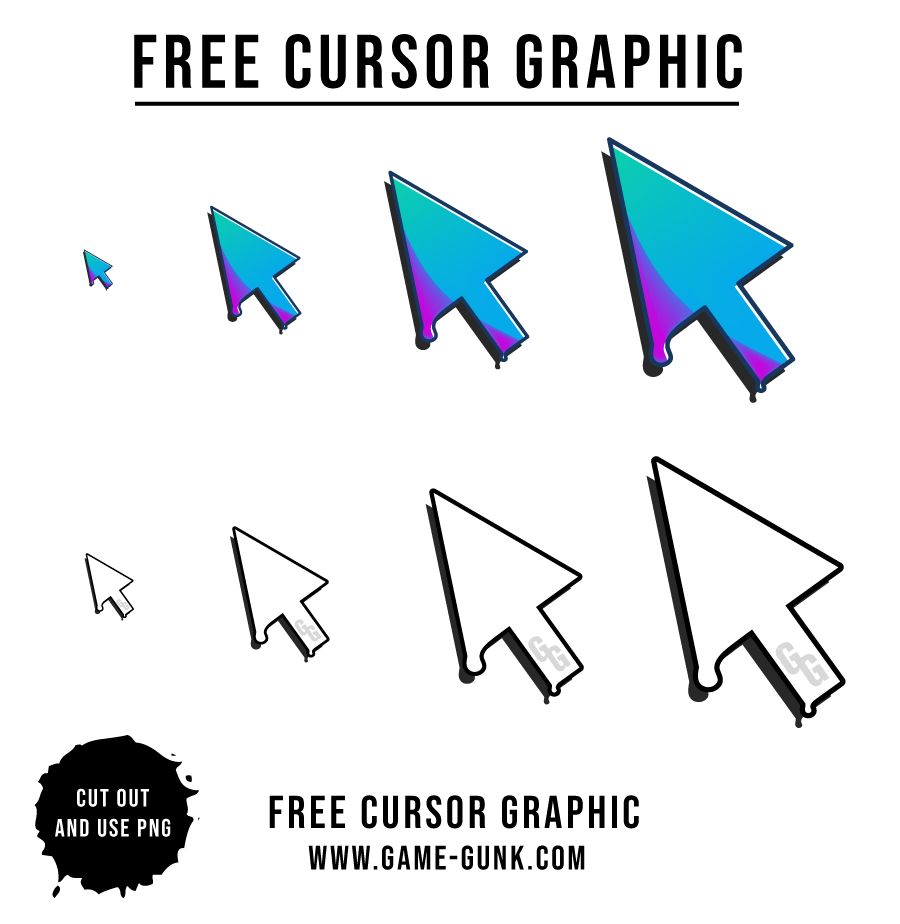
*You will need a custom cursor graphic for your project! It will also need to the correct graphic format.
*Here is a free PNG you may use for your project – a UI graphic for your cursor. Simply save it to your desktop or project folder. Go on! Take it. ( Right click, ( save as ) )

| PNG Files – White Custom Cursor | PNG Files – Colour Custom Cursor |
| Rough Size Reference – Brand Market : | Rough Size Reference : |
| 128 px – 64 px – 32 px (16 px ) 20 px | 128 px – 64 px – 32 px (16 px ) 20 px |



Creating a Custom Cursor | Example code block for Stencyl Game Engine
It should be noted that this piece ‘behavior’ was made a number of years ago. I wish I could vouch for how useful it still is, but hopefully, it will work with modern iterations of Stencyl.
Both the visual reference and the Cursor icon are free for you to use. Just make sure to link to this page or website from your social media!
Thank you Stencyler! All the best with developing your 2D game.
How do you use this block to create a Custom Cursor in Stencyl?
The illustration above is how to make a ‘behavior’ work when it’s attached to an actor in Stencyl. So you will need to create a behavior and recreate the illustration above inside your behaviour while using the image as a reference.
3rd Party Tutorial | How to make a custom cursor in Stencyl
The original imagery and information were actually taken from my design blog – Design Bytes . However, I felt it’s home was better here. If you’d like a more extensive and in-depth tutorial on how to implement and create a custom cursor in Stencyl you may find this this article very helpful to you.
. However, I felt it’s home was better here. If you’d like a more extensive and in-depth tutorial on how to implement and create a custom cursor in Stencyl you may find this this article very helpful to you.
How to create a custom cursor in stencil – blog ( Source ).
– blog ( Source ).
